表格调整行高列宽(表格调整:行高列宽主题重写)
本文主要介绍了如何通过调整表格的行高和列宽来美化表格。表格是一种非常常见的数据展示方式,但有时候默认的行高和列宽可能不够理想,影响了表格的美观性和易读性。为了解决这个问题,我们可以通过简单的操作来调整行高和列宽。调整行高可以让表格更加整齐和紧凑,同时也可以使内容更容易阅读。而调整列宽则可以确保表格中.

表格是一种用于展示数据的有序排列的矩形区域,由行和列组成。在网页设计中,表格经常被用于展示各种数据,如价格表、产品特性比较等。一个标准的表格由多个单元格组成,每个单元格都可以包含文本、图像或其他类型的内容。
为了使表格具有良好的可读性和美观性,我们需要对表格进行适当的调整,其中包括调整行高和列宽。
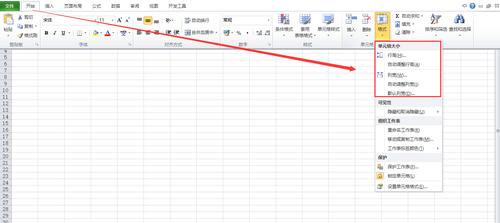
调整表格的行高可以使表格更加均衡和美观。以下是几种调整行高的方法:
1. 使用CSS样式:可以通过设置表格的行高属性来调整行高,例如使用"line-height"属性来设置行高为固定值或百分比。
2. 使用表格属性:在HTML中,可以通过设置表格的"height"属性来调整行高,例如使用"height"属性设置每行的高度为固定值或百分比。
3. 使用单元格属性:对于需要调整特定行高的单元格,可以使用单元格属性进行调整,例如使用"style"属性设置单元格的行高。
调整表格的列宽可以使表格更加紧凑和易读。以下是几种调整列宽的方法:
1. 使用CSS样式:可以通过设置表格的列宽属性来调整列宽,例如使用"width"属性设置列宽为固定值或百分比。
2. 使用表格属性:在HTML中,可以通过设置表格的"width"属性来调整列宽,例如使用"width"属性设置每列的宽度为固定值或百分比。
3. 使用单元格属性:对于需要调整特定列宽的单元格,可以使用单元格属性进行调整,例如使用"style"属性设置单元格的列宽。
通过调整行高和列宽可以改善表格的显示效果,使其更加美观和易读。调整行高可以避免文字过密,增加阅读的舒适度。调整列宽可以使表格内容更加紧凑,减少页面滚动。
然而,在调整行高和列宽时也会遇到一些常见问题,如跨行或跨列的单元格导致行高或列宽不一致、文字换行引起的单元格高度变化等。在解决这些问题时,可以使用合适的CSS样式或特殊的HTML属性来调整单元格的大小和位置,以达到最佳显示效果。
通过对行高和列宽的调整,可以优化表格的显示效果,使其更加美观和易读。调整行高和列宽的方法包括使用CSS样式、表格属性和单元格属性。调整行高可以提高阅读的舒适度,调整列宽可以减少页面滚动。在调整过程中可能会遇到一些常见问题,但可以通过适当的CSS样式和HTML属性来解决。综上所述,调整行高和列宽是优化表格显示效果的重要方法之一。

 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0