利用JS代码实现Enter键实现Tab键功能
实例名称
Enter键实现Tab键功能
实例描述
在设计c/s桌面程序时,用户按Enter键,光标会自动跳到下一个表格处。这样可以提高用户的工作效率。本例将介绍如何在B/s程序中实现此功能。
实例代码
html xmlns=""
title标题页-学无忧
script language="javascript"
function changeFocus
/script
需要在body中添加一个包含文本框的table,其中的文本框需要调用上面的方法。
table id="mytbl" width="300" height="50" border="0" cellspacing="2"
cellpadding="0" bgcolor="#FFb609"
td input type=text id="txt1" onkeydown="changeFocus" //td
td input type=text id="txt2" onkeydown="changeFocus" //td
td input type=text id="txt3" onkeydown="changeFocus" //td
td input type=text id="txt4" onkeydown="changeFocus" //td
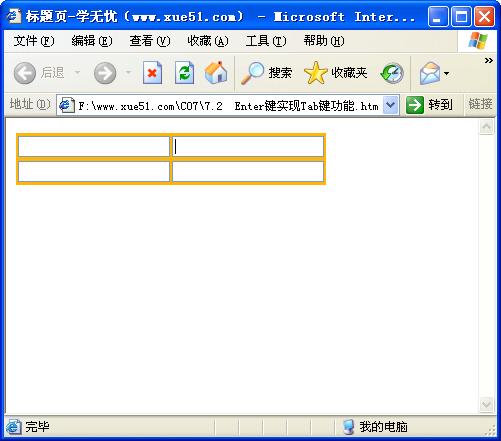
运行效果

难点剖析
本例的重点是要知道Enter和Tab的键值,以及如何获取用户输入的键。用户输人的键通过“event.kevCode”获取.Enter的键值是“13”,Tab的键值为“9”。
源码下载

 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0