如何设置表格的交替行颜色
实例名称
设置表格的交替行颜色
实例描述
使用ASP.NET中的表格控件时,可以很方便地设计表格的交替行颜色。但HTML表格没有提这种功能。本例将利用样式表实现这种交替变色的效果。
实例代码
html xmlns="" headtitle标题页-学无忧 tr bgcolor:=%2==0 ? 'gray' : '#ffffcc'; /style/headbody table id="tbl" width="300" border="1" trtd第一行第一列/tdtd第一行第二列/td/tr trtd第二行第一列/tdtd第二行第二列/td/tr trtd第三行第一列/tdtd第三行第二列/td/tr trtd第四行第一列/tdtd第四行第二列/td/tr trtd第五行第一列/tdtd第五行第二列/td/tr trtd第六行第一列/tdtd第六行第二列/td/tr trtd第七行第一列/tdtd第七行第二列/td/tr /table/body/html
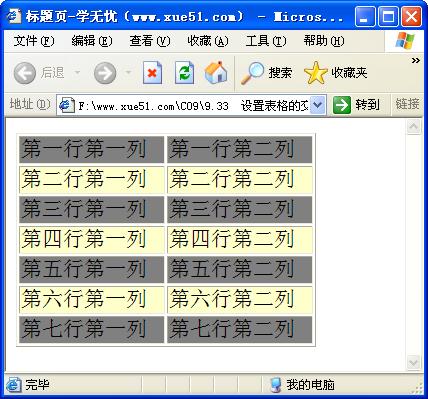
运行效果

难点剖析
本例的重点是设置交替变色的样式表。“rowIndex”用来判断表格的行索引,如果能被2整除,则颜色设置为“gray”,否则设置为“#ffffcc”。注意代码中改变样式的语法。
源码下载

 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0