css文字倾斜效果font
实例介绍
css文字倾斜效果font-style
CSS中的font-style属性正是用来控制字体倾斜的,它可以设置为“正常”、“意大利体”和“倾斜”三种样式。
基本语法
font-style:样式的取值
语法介绍
样式的取值有三种:normal是默认正常的字体;italic以斜体显示文字;oblique属于中间状态,以偏斜体显示。
实例代码
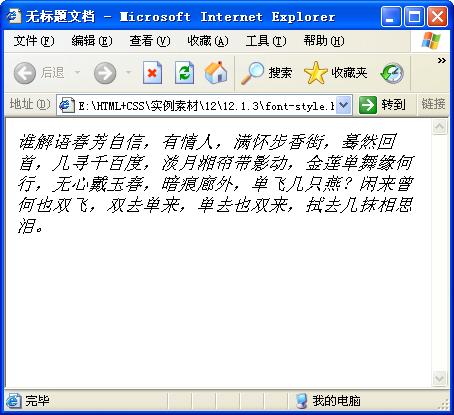
html xmlns=""headmeta http-equiv="Content-Type" content="text/html; charset=utf-8" /title无标题文档/title/headstyle type="text/css"!--.h font-family: "宋体";font-size: 18px;font-style: italic;--/style/headbodyspan class="h"谁解语春芳自信,有情人,满怀步香街,蓦然回首,几寻千百度,淡月湘帘带影动,金莲单舞缘何行,无心戴玉春,暗痕廊外,单飞几只燕?闲来曾何也双飞,双去单来,单去也双来,拭去几抹相思泪。/span/body/html
代码分析
此段代码中首先用CSS定义了font—style为斜体italic,然后在正文中对文本应用样式,在浏览器中预览效果,如图所示。

素材及源码下载

 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0