JS代码实现DIV自动滚动效果
实例名称
JS代码实现DIV自动滚动效果
实例描述
DIV可实现类似滚动公告栏的效果。本例学习如何使用JaVascript,实现这种文本的滚动效果。
实例代码
html xmlns=""headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title如何实现div内自动滚动?/titlestyle type="text/css"#scrollMsgwidth:500px;height:235px;background-color:#feeff7;overflow:scroll;overflow-x:hidden;text-overflow:ellipsis;word-break:break-all;#scrollMsg spanmargin:6px;display:block;#scrollMsg span acolor:#f60;text-decoration:underline;margin:0 4px;#scrollMsg span a:hovercolor:#f20;#scrollMsg span labelcolor:#c70060;margin:0 4px;/stylescript type="text/javascript"function getEididu00a0u00a0u00a0 return ;u00a0u00a0u00a0 //获取指定的div元素function newNodeparamu00a0u00a0u00a0 return ;u00a0 //创建元素function newTextNodeparamu00a0u00a0u00a0 return ; //创建元素内容
function scrollDivu00a0u00a0u00a0 var dest=getEid"scrollMsg";u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //获取要显示滚动内容的divu00a0u00a0u00a0 var newStr=newTextNodenew +":知识改变命运,科技催动发展!";//显示的滚动信息u00a0u00a0u00a0 var span=newNode"span";u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //创建span元素u00a0u00a0u00a0 ;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //在sapn中添加显示信息u00a0u00a0u00a0 ;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //将span添加到div中u00a0u00a0u00a0 +=10000;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //滚动u00a0u00a0u00a0 setTimeout"scrollDiv",2000;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //设置定时期定时滚动=scrollDiv;/script/headbodydiv id="scrollMsg"/div/body/html
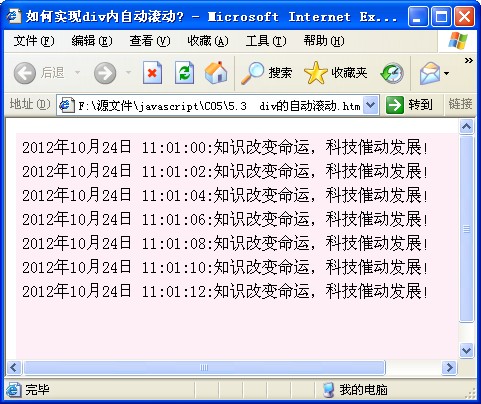
运行效果

难点剖析
本例的重点是动态创建元素。动态创建元素需要使用javaScript的DOM对象,其可以实现元素的添加、删除,修改等功能。本例中,使用“createElement”方法创建了一个span元素,然后使用“createTextNode’’方法为span元素指定文本内容,最后将span元素添加到要滚动的div中。
源码下载

 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0