用CSS+JS制作进度条一
实例名称
用CSS+JS制作进度条一
实例描述
本节的实例演示一个用JaVascript控制的进度条,其中使用JaVascript的一些标准语法,并引用Css来设计进度条的样式。
实例代码
html xmlns="" headtitle标题页-学无忧u00a0z-index: 2;u00a0left: 2%;u00a0visibility: hidden;u00a0width: 98%;u00a0cursor: crosshair;u00a0position: absolute;u00a0top: 40px;u00a0height: 96%;u00a0background-color: #ffffcc;pu00a0color: #cc6633;u00a0font-weight: bold;.divprogressu00a0BORDER-RIGHT: black 1px solid; u00a0PADDING-RIGHT: 3px; u00a0BORDER-TOP: black 1px solid; u00a0PADDING-LEFT: 3px; u00a0FONT-SIZE: 10pt; u00a0PADDING-BOTTOM: 2px; u00a0BORDER-LEFT: black 1px solid; u00a0PADDING-TOP: 2px; u00a0BORDER-BOTTOM: black 1px solid
/styleu00a0u00a0u00a0 script type="text/javascript"u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //设置span元素的编号u00a0u00a0u00a0u00a0u00a0u00a0u00a0 var progressEnd = 16; u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //设置进度条的颜色为蓝色u00a0u00a0u00a0u00a0u00a0u00a0u00a0 var progressColor = "blue";u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //设置进度条的走动时间--毫秒为单位u00a0u00a0u00a0u00a0u00a0u00a0u00a0 var progressInterval = 350;u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //进度条的开始标志u00a0u00a0u00a0u00a0u00a0u00a0u00a0 var progressBegin = 0;u00a0u00a0u00a0u00a0u00a0u00a0u00a0 var progressTimer;u00a0u00a0u00a0u00a0u00a0u00a0u00a0 function progress_clear u00a0u00a0u00a0u00a0u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //清空定时器u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 clearTimeoutprogressTimer;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //隐藏"framediv".="hidden";u00a0u00a0u00a0u00a0u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0u00a0 function progress_update u00a0u00a0u00a0u00a0u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 progressBegin++;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //如果开始标志已经大于结束标志u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 if progressBegin progressEndu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 progress_clear;//清空进度条u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 else u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //否则继续更新进度条u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 "progress"+ = progressColor;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //在一定的时间间隔内循环更新进度条progressTimer = setTimeout"progress_update",progressInterval;u00a0u00a0u00a0u00a0u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0u00a0 function linktou00a0u00a0u00a0u00a0u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //显示"framediv".="visible";u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //调用更新进度条的方法u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 progress_update;
/script
/headbodyform id="form1" runat="server"u00a0u00a0u00a0 input id="btn1" type="button" onclick="linkto" value="连接" /u00a0u00a0u00a0 div id="framediv" class="divbody" u00a0u00a0u00a0u00a0u00a0u00a0u00a0 br /u00a0u00a0u00a0u00a0u00a0u00a0u00a0 p正在连接站点,请稍候.../pu00a0u00a0u00a0u00a0u00a0u00a0u00a0 table align="center"u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 tru00a0u00a0u00a0u00a0u00a0u00a0u00a0 tdu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 div class="divprogress"span id="progress1"nbsp;nbsp;/spanu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 span id="progress2"nbsp;nbsp;/span span id="progress3"nbsp;nbsp;/span u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 span id="progress4"nbsp;nbsp;/span span id="progress5"nbsp;nbsp;/spanu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 span id="progress6"nbsp;nbsp;/span span id="progress7"nbsp;nbsp;/spanu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 span id="progress8"nbsp;nbsp;/span span id="progress9"nbsp;nbsp;/spanu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 span id="progress10"nbsp;nbsp;/span span id="progress11"nbsp;nbsp;/spanu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 span id="progress12"nbsp;nbsp;/span span id="progress13"nbsp;nbsp;/spanu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 span id="progress14"nbsp;nbsp;/spanspan id="progress15"nbsp;nbsp;/spanu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 span id="progress16"nbsp;nbsp;/spanu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 /divu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 /tdu00a0u00a0u00a0u00a0u00a0u00a0u00a0 /tru00a0u00a0u00a0u00a0u00a0u00a0u00a0 /tableu00a0u00a0u00a0 /divu00a0 /form
/body/html
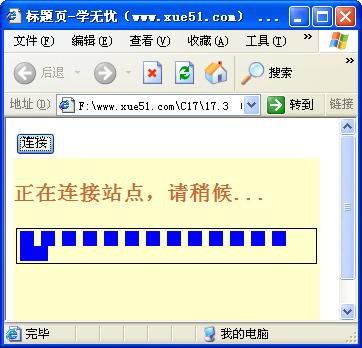
运行效果

难点剖析
进度条的设置需要两段代码实现,一段是进度条的更新,另一段是进度条的清空。进度条更新需要定时器"setTimeout”,其可以设置每隔一段时间执行固定的JavaScript方法。清空进度条比较简单,只需要将进度条所在的div的“visibility”属性设置为“hidden”即可。
源码下载

 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0