JS代码实现滚动的表格
实例名称
JS代码实现滚动的表格
实例描述
表格一般用来显示数据库中的信息,当数据库中内容过多时,可使用分页表格,也可以通过表格的滚动来显示数据。本例学习如何制作滚动的表格。
实例代码
htmlheadtitle无标题文档-学无忧 type="text/javascript"u00a0u00a0u00a0 marque320,196,"icefable1","box1left"u00a0u00a0u00a0 var scrollElem;u00a0u00a0u00a0 var stopscroll;u00a0u00a0u00a0 var stoptime;u00a0u00a0u00a0 var preTop;u00a0u00a0u00a0 var leftElem;u00a0u00a0u00a0 var currentTop;u00a0u00a0u00a0 var marqueesHeight;//为表格添加事件function marquewidth,height,marqueName,marqueCNameu00a0tryu00a0u00a0 marqueesHeight = height;u00a0u00a0 stopscrollu00a0u00a0u00a0u00a0 = false;
scrollElem = "mydiv";u00a0u00a0 withscrollElemu00a0u00a0u00a0u00a0u00a0u00a0 = width;u00a0u00a0u00a0u00a0u00a0 = marqueesHeight;u00a0u00a0u00a0 = 'hidden';u00a0u00a0noWrapu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 = true;u00a0u00a0 u00a0u00a0 = new Function'stopscroll = true';u00a0u00a0 u00a0 = new Function'stopscroll = false';u00a0u00a0 preTopu00a0u00a0u00a0u00a0 = 0; u00a0u00a0 currentTop = 0; u00a0u00a0 stoptimeu00a0u00a0 = 0;u00a0u00a0 leftElem = "mydiv";u00a0u00a0 ;u00a0u00a0 init_srolltext;u00a0catche //表格滚动的初始化function init_srolltextu00a0 = 0;u00a0 setInterval'scrollUp', 18;//向上滚动的方法function scrollUpu00a0 ifstopscroll return;u00a0 currentTop += 1;u00a0 ifcurrentTop == marqueesHeight+1 u00a0u00a0u00a0 stoptime += 1;u00a0u00a0u00a0 currentTop -= 1;u00a0u00a0u00a0 ifstoptime == marqueesHeight*1 u00a0u00a0 //停顿时间u00a0u00a0u00a0u00a0u00a0 currentTop = 0;u00a0u00a0u00a0u00a0u00a0 stoptime = 0;u00a0u00a0u00a0 u00a0 elseu00a0u00a0u00a0 preTop = ;u00a0u00a0u00a0 += 1;u00a0u00a0u00a0 ifpreTop == u00a0u00a0u00a0u00a0u00a0 = marqueesHeight;u00a0u00a0u00a0u00a0u00a0 += 1;u00a0u00a0u00a0 u00a0 /Script/body/html
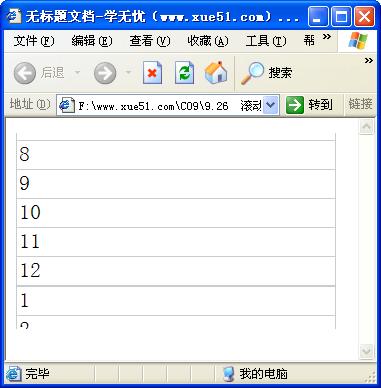
运行效果

难点剖析
本例的重点是“scrollTop”属性。其在此例中表示表格的纵坐标位置,通过此值的递增来实现表格的滚动,图片和页面滚动同样是利用此属性。
源码下载

 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0 
 0
0